
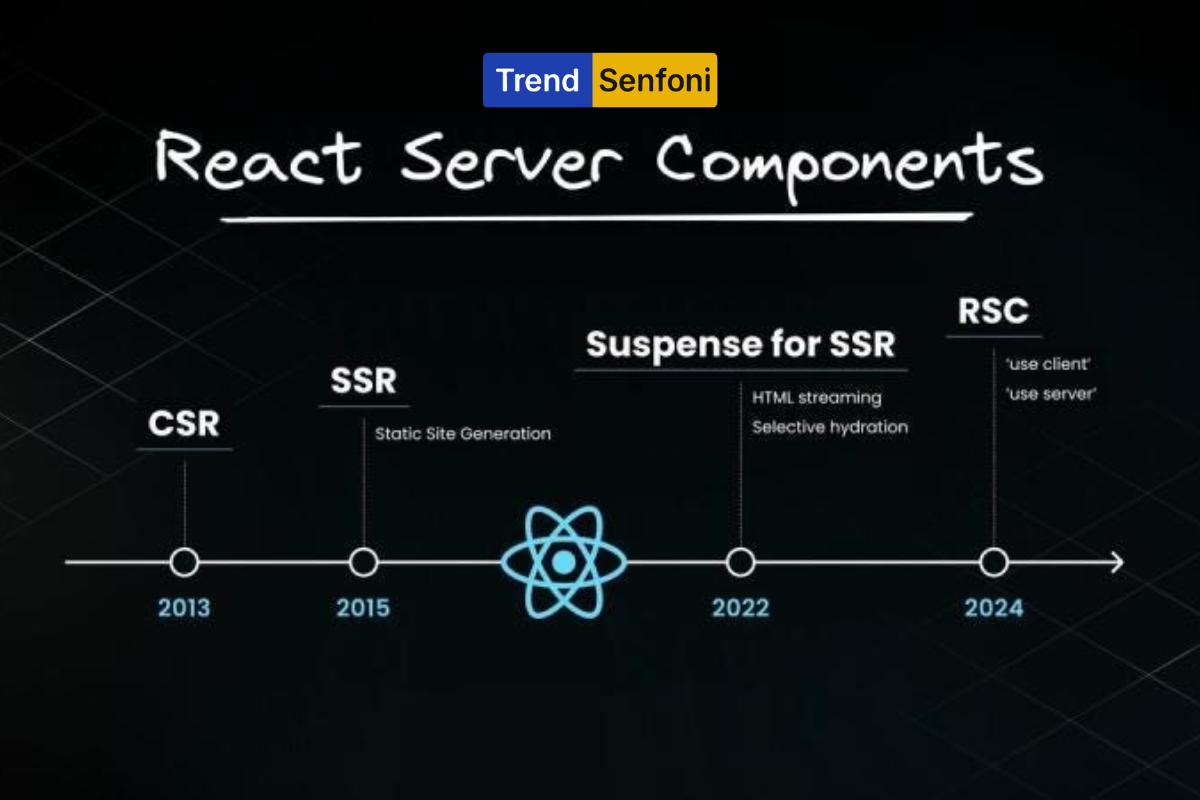
Web uygulamaları her geçen gün daha karmaşık hale geliyor. Kullanıcılar hız, etkileşim ve düşük bekleme süreleri istiyor. Geliştiriciler ise hem SEO uyumlu hem de sürdürülebilir kod yapıları kurmak zorunda. İşte bu zorlu denklemde React Server Components (RSC) oyunu değiştiren bir çözüm sunuyor.
Bu yazıda, React Server Components nedir, nasıl çalışır ve neden önemli olduğunu sade ve örneklerle açıklıyoruz.
🚀 React Server Components Nedir?
React Server Components, bileşenlerin yalnızca sunucu tarafında render edilmesini ve istemciye yalnızca gerekli minimum verinin gönderilmesini sağlayan bir React mimarisidir.
Yani hem performans artar, hem de kullanıcıya sadece gerçekten ihtiyacı olan veri ve HTML ulaşır.
📦 Geleneksel React’te Ne Oluyordu?
Geleneksel yapıda tüm bileşenler tarayıcıda çalışır:
- Her bileşen istemci tarafında render edilir,
- JavaScript bundle’ları büyür,
- Kullanıcının cihazında fazla işlem gücü harcanır.
🔍 React Server Components ile Ne Değişiyor?
| Özellik | Client Components | Server Components |
|---|---|---|
| Render Lokasyonu | Tarayıcı | Sunucu |
| JavaScript Boyutu | Büyük | Küçük |
| Erişim Yetkisi | Sadece frontend | Backend’e direkt erişebilir (DB, API, dosya vs.) |
| Performans | Orta | Yüksek |
| SEO | Ekstra efor gerekir | Yerleşik avantaj sağlar |
🛠️ Kullanım Senaryoları
- Veritabanı sorgularını doğrudan bileşende yapmak
tsxCopyEdit// Server Component
import { getProducts } from '@/lib/db';
export default async function ProductList() {
const products = await getProducts();
return (
<ul>
{products.map(p => <li key={p.id}>{p.name}</li>)}
</ul>
);
}
- 3rd-party API ile doğrudan entegrasyon
Gizli API anahtarları, sunucuda kalır. Bu da güvenlik açısından avantaj sağlar. - Büyük bileşenlerde bundle size’ı küçültmek
Özellikle veri yoğun sayfalarda istemcideki yük ciddi şekilde azalır.
💡 Neden Önemlidir?
✅ Daha Hafif Uygulamalar
Sunucuda render edilen bileşenler, istemciye gereksiz JS yüklemesi yapmaz.
✅ Daha Hızlı İlk Yükleme
HTML sunucuda hazırlandığı için kullanıcı beklemeden içeriği görür.
✅ Güvenli Backend Erişimi
Veritabanı işlemleri veya API anahtarları doğrudan bileşen içinde kullanılabilir.
✅ SEO Dostu
Sunucudan dönen sayfa içeriği arama motorları tarafından kolayca indekslenir.
✅ Yeni Nesil Fullstack Geliştirme
Veri işleme ve sunum aynı yerde yönetilir. Bu, hem iş gücünü azaltır hem de bakım sürecini hızlandırır.
Örneğin; DinamikUp olarak geliştirdiğimiz veri tabanlı müşteri panellerinde, React Server Components mimarisi sayesinde hem daha hızlı sayfa yüklemeleri sağladık hem de SEO ve kullanıcı deneyimini ciddi biçimde iyileştirdik. Özellikle performansın ve SEO’nun önemli olduğu kurumsal projelerde RSC büyük fark yaratıyor.
🔧 Next.js ile RSC Kullanımı
Next.js 13+ sürümünden itibaren app/ dizini ile birlikte RSC varsayılan olarak kullanılabilir.
tsxCopyEdit// app/products/page.tsx
import ProductList from './ProductList'; // Server Component
export default function Page() {
return (
<div>
<h1>Ürünlerimiz</h1>
<ProductList />
</div>
);
}
Eğer bir bileşeni istemcide çalıştırmak istersen, sadece dosyanın en üstüne
use clientyazman yeterlidir.
🎯 Özet
| Kazanım | Açıklama |
|---|---|
| ⚡ Performans | Daha hızlı yükleme, daha az JS |
| 🔐 Güvenlik | API erişimleri sunucuda kalır |
| 📈 SEO | İlk yüklemede tüm içerik görünür |
| 🧩 Fullstack Kolaylığı | React + Backend tek yerde |
React Server Components, yalnızca teknik bir özellik değil, React’in geleceğe yönelik attığı en büyük adımlardan biri. Yeni projelere başlarken bu mimariyi temel almak ya da mevcut projeleri kademeli olarak bu yapıya taşımak, performans, bakım kolaylığı ve SEO açısından ciddi avantajlar sunacaktır.